What is it and Why Do You Need It?
Orange, Water-Resistant, Small, USA Made, Remote-Controlled…
Every quality of an item is something we call a facet. How do you organize all that information?
.png)
Faceted Classification is something we build into every one of our eCommerce sites. It’s a powerful feature that makes it very easy for your customers to find exactly what they’re looking for on your site in a way no other system can. Products aren’t just organized by category, or sorted according to one attribute, like color, for example. Instead, each item is coded for every attribute, or facet, that a visitor might be interested in.
If you’re an online hat retailer, this means your customers can not only look for blue hats using a search based on a color facet, but simultaneously search for hats according to style, materials, level of sun or wind protection, or even sizes current in your inventory. They can also search with any combination of these facets to find just the right hat. They can include or exclude any qualities they like. If a large, blue, cotton, US-made, waterproof hat with a brim is what they want, they can look for those exact features with a few clicks on the filter categories. Our faceted classification organizes your site like department stores organize merchandise. Customers can navigate inventory effortlessly and intuitively.
In a brick-and-mortar retail store, every item has certain qualities or attributes- color, name, size, SKU number, function, price, or manufacturer, for example. Coding these facets into our eCommerce sites makes a big difference in what both you and your customers can do on the site. If you walked into that retail store, you’d find things grouped together in a way that makes it easy to find them. Websites can do the same thing, but what happens when you have some items a customer might expect to find in two or more areas of the store? In a physical shop, you could simply place the product in both areas. On the web, it can be trickier. One of the first problems developers run into is code that only allows each product to be placed in one category, or virtual “bucket.”
Our way of implementing faceted classification gets your products cross-indexed so you and your customers don’t miss a thing. If a customer searches for a V-neck shirt, for instance, you want your site to show them all of the V-neck shirts in your inventory. If you have one blue-colored V-neck that gets coded for the facet “blue,” but not the facet “V-neck,” your customer is probably going to miss it in their search, and so will you when you need to bring up those styles for administrative tasks. With our system, the shirt would be indexed in both categories and any others that applied, basically “cross-listing” it, so it would be sure to come up in a search for any of its facets.
< An example of detailed
faceted classification for hats
on Amazon.com
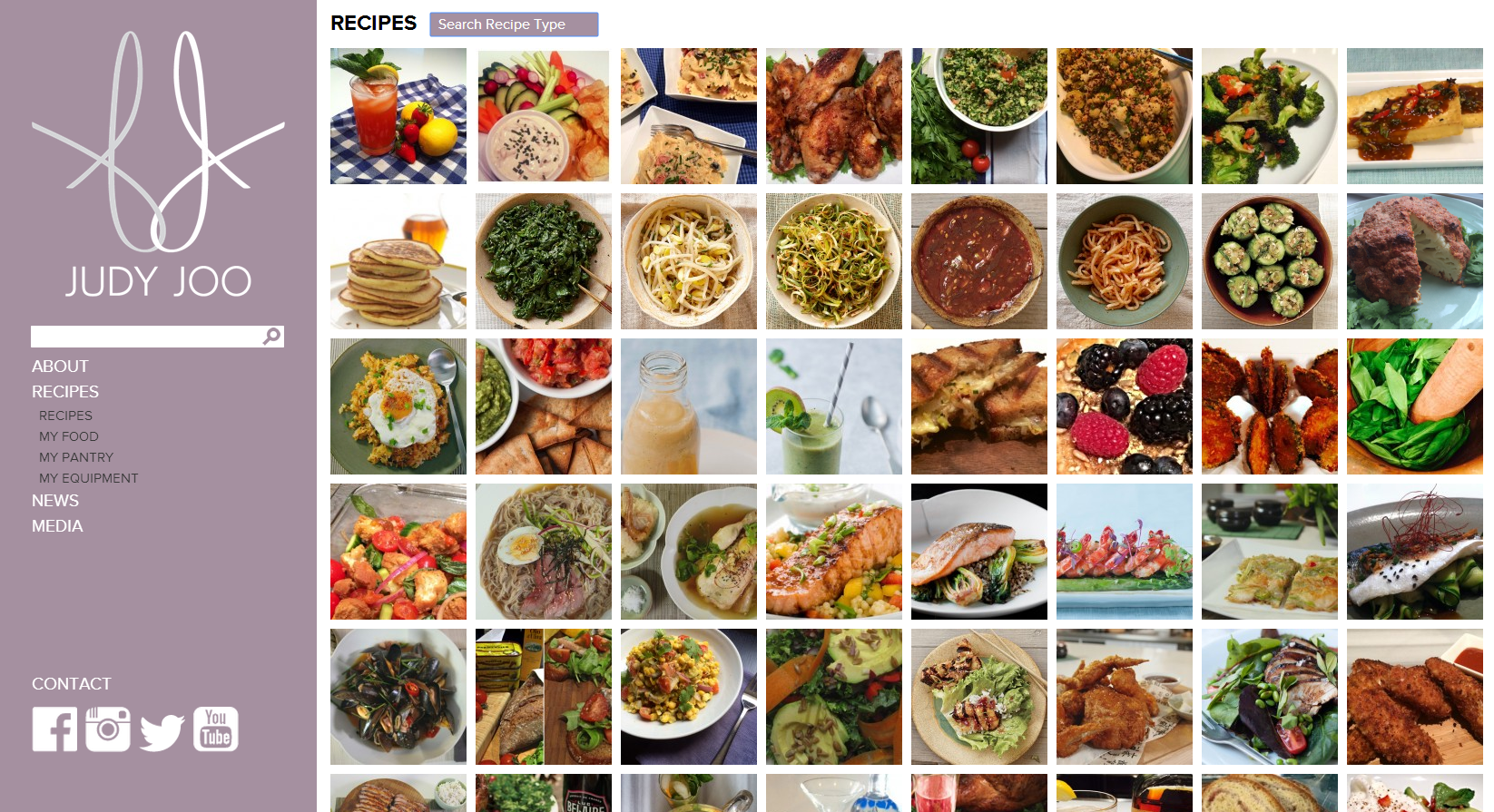
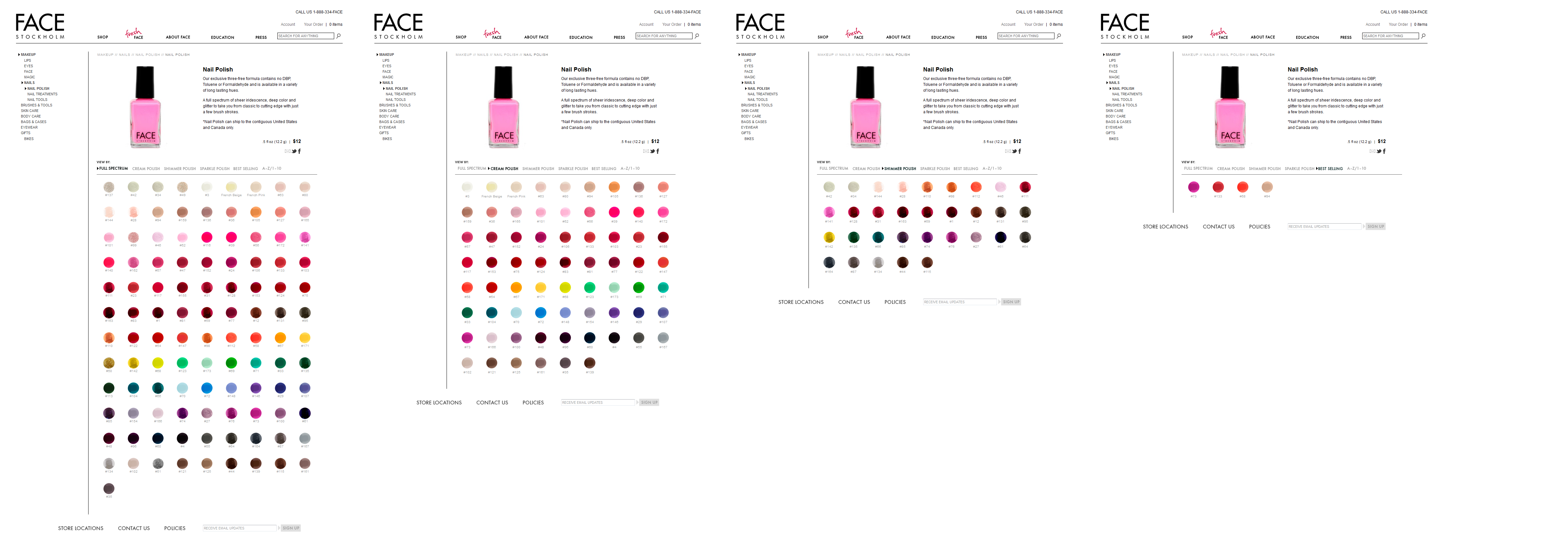
On the FACE Stockholm site, we designed a product catalog where customers can browse with a broad range of sorting options. Here’s how faceted classification works in the Nail Polish section of FACE:

Visitors can see the complete polish inventory in the “Full Spectrum” view, sort polishes by finish (Cream, Shimmer, Sparkle), organize them in order of popularity, or simply list them in alphabetical order.
“The less time and energy your
customers have to spend navigating
your site, the happier they will be.”
How many times have you felt perplexed in front of a huge shelf of products in a store? When displays don’t seem to be organized in any particular order, it’s hard to find what we want. A website with well-implemented faceted classification is actually easier to navigate than a physical retail store!
In the online world, the less time and energy your customers have to spend navigating your site, the happier they will be. A site without our kind of faceted classification is frustrating- shoppers have to invest extra attention sifting through more of your inventory than they want to. Whether or not your site has a clear, effective organization structure can easily mark the difference between a site customers return to and one they’ll avoid!
Next> Faceted Classification Part 2: Doing It Right




 Faceted classification isn’t just about a polished presentation for your guests- it’s also about what you want to do as a merchandiser. On top of making searches quick and easy for customers, faceted classification opens up a world of possibilities for you. The more ways you can slice and dice your product catalog, the more power you have to implement persuasive, exciting merchandising strategies. Just like customers can filter in or filter out particular facets, you and you staff can use the same system to filter items for promotional codes, new ad campaigns, clearance sales, individual discount expirations and more. With a few clicks, you could group your summer inventory on a special page, offer a discount on all items from a certain designer, set up a limited-time coupon code for any of your starter kits, or whatever makes sense for your company’s objectives at the time. When products are organized and classified this way, you have the freedom to merchandise in virtually endless ways.
Faceted classification isn’t just about a polished presentation for your guests- it’s also about what you want to do as a merchandiser. On top of making searches quick and easy for customers, faceted classification opens up a world of possibilities for you. The more ways you can slice and dice your product catalog, the more power you have to implement persuasive, exciting merchandising strategies. Just like customers can filter in or filter out particular facets, you and you staff can use the same system to filter items for promotional codes, new ad campaigns, clearance sales, individual discount expirations and more. With a few clicks, you could group your summer inventory on a special page, offer a discount on all items from a certain designer, set up a limited-time coupon code for any of your starter kits, or whatever makes sense for your company’s objectives at the time. When products are organized and classified this way, you have the freedom to merchandise in virtually endless ways..jpg)
.jpg)

.png)



 Magiclamp fully integrated the design of the Esqueleto brand with the needed modern function of the Magic Shopping Cart, which includes integration with the custom Content Management System. The result is a beautiful and minimalistic website whose real appeal lies in the speed and functionality delivered by MagicLamp’s custom JavaScript programming and image-based scripting. MagicLamp integrated a custom Zoom feature into the product pages, so Esqueleto’s website visitors are offered a comprehensive view of the objects, jewelry and art of the shop.
Magiclamp fully integrated the design of the Esqueleto brand with the needed modern function of the Magic Shopping Cart, which includes integration with the custom Content Management System. The result is a beautiful and minimalistic website whose real appeal lies in the speed and functionality delivered by MagicLamp’s custom JavaScript programming and image-based scripting. MagicLamp integrated a custom Zoom feature into the product pages, so Esqueleto’s website visitors are offered a comprehensive view of the objects, jewelry and art of the shop. The Esqueleto website provides its visitor with a very strong impression of quality and value. In an global eCommerce environment where aesthetics and value attribution are increasingly important, Magiclamp Networks delivers a product that raises the bar in eCommerce and custom web development. The simple, clean aesthetic of Esqueleto.com allows the website to virtually disappear from the viewers mind, so all that is left to see are the unique imperfections of handcrafted art.
The Esqueleto website provides its visitor with a very strong impression of quality and value. In an global eCommerce environment where aesthetics and value attribution are increasingly important, Magiclamp Networks delivers a product that raises the bar in eCommerce and custom web development. The simple, clean aesthetic of Esqueleto.com allows the website to virtually disappear from the viewers mind, so all that is left to see are the unique imperfections of handcrafted art..png)